🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Nuxt 3 的網站應用程式,可以根據實際業務需求來決定渲染的模式,而最終專案所建構打包的專案程式碼,也會因為模式的選擇而需要部署在不同的執行環境上,例如情況,你需要將 Nuxt 3 的專案,部署在具備 Node.js 的執行環境中,此外你也可以將 Nuxt 3 部署在 Nitro 引擎所支援無伺服器 (Serverless) 運算服務上,例如:Cloudflare Workers、Vercel 等等,本篇文章將介紹如何將 Nuxt 3 建構打包後部署至 Cloudflare Workers。
Cloudflare Workers 是 Cloudflare 所提供的無伺服器 (Serverless) 運算服務,它是一個用於建構和部署在 Cloudflare 邊緣運算網路上,可以執行 JavaScript 的平台。

在部署我們 Nuxt 3 網站之前,你可以先註冊一個 Cloudflare 的帳號,Cloudflare 將提供一些免費額度讓我們可以將網站部署至 Cloudflare Workers。
在部署 Nuxt 3 的應用程式之前,我們需要先將 Nuxt 3 進行建構打包,並且調整 Nitro 引擎預設的部署調整為 cloudflare。這裡我使用的是一個簡易的部落格專案,你也可以使用實戰筆記的範例部落格專案來進行部署的測試,範例專案程式碼的網址:https://github.com/ryanchien8125/ithome-2023-ironman-nuxt3/tree/day28/nuxt-app-blog
你可以透過調整專案下的 nuxt.config.ts 中的 nitro.preset 選項,來將部署預設調整為 cloudflare。
export default defineNuxtConfig({
// ...
nitro: {
preset: 'cloudflare' // 預設為 node-server
}
})
接下來你就可以使用 Nuxt CLI 的 build 指令來進行 Nuxt 3 網站的建構打包
npm run build
# 或者你也可以使用
npx nuxi@latest build
你也可以在使用建構打包指令時,同時設定環境變數 NITRO_PRESET 來調整預設的部署,這樣就不需要設定 nitro.preset 選項,以環境變數來控制對於 CI/CD 來說也比較友善。
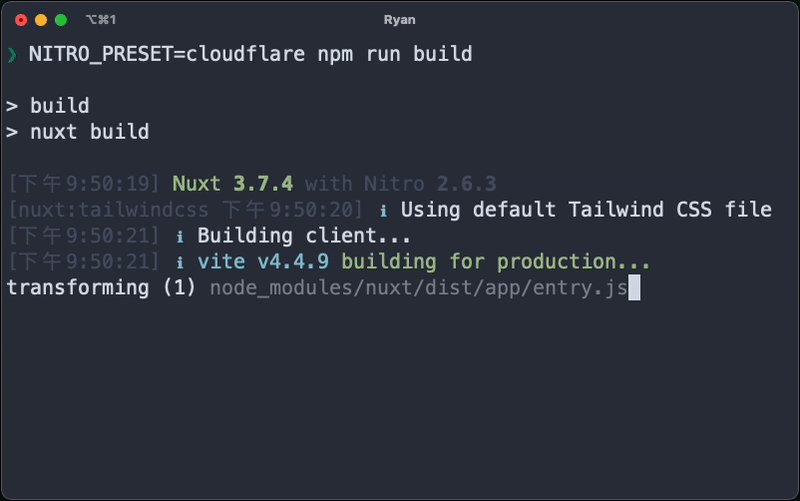
NITRO_PRESET=cloudflare npm run build

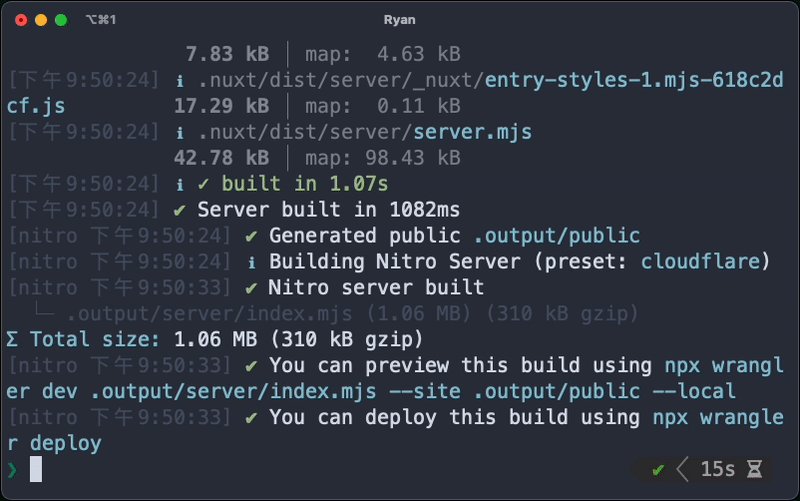
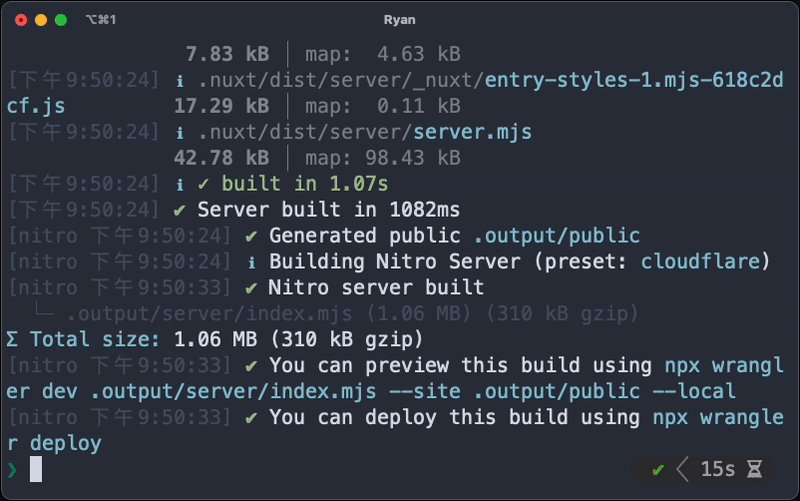
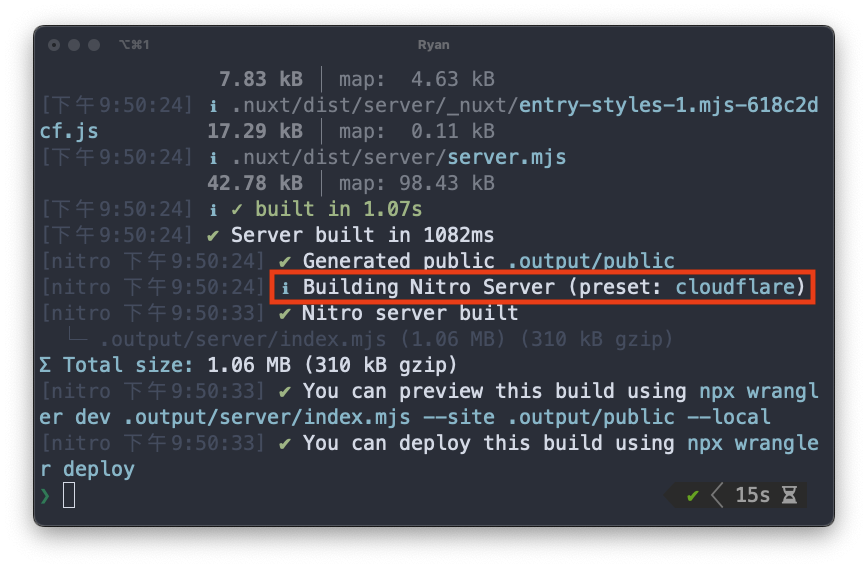
建構打包完成後,你可以確認終端機所提示的訊息「Building Nitro Server (preset: cloudflare)」,來檢查是否有正確設定部署為 cloudflare。

至此,我們的專案就打包完成,會在專案下產生 .output 目錄,這個目錄內的檔案將是部署生產環境的網頁程式碼,接下來我們就可以來準備部署至 Cloudflare Workers 的前置設定。
你可以使用 Cloudflare 所提供的 Workers CLI,來測試打包好的網站或部署至 Cloudflare Workers,在開始之前你需要先建立一個 Cloudflare 的帳號與安裝 Cloudflare Workers CLI —— wrangler。
npm install -g wrangler
# 或者你也可以使用
npx wrangler
接下來你需要使用下列指令,來登入 Cloudflare 帳號並授權 Wrangler 可以存取你的 Cloudflare。
wrangler login
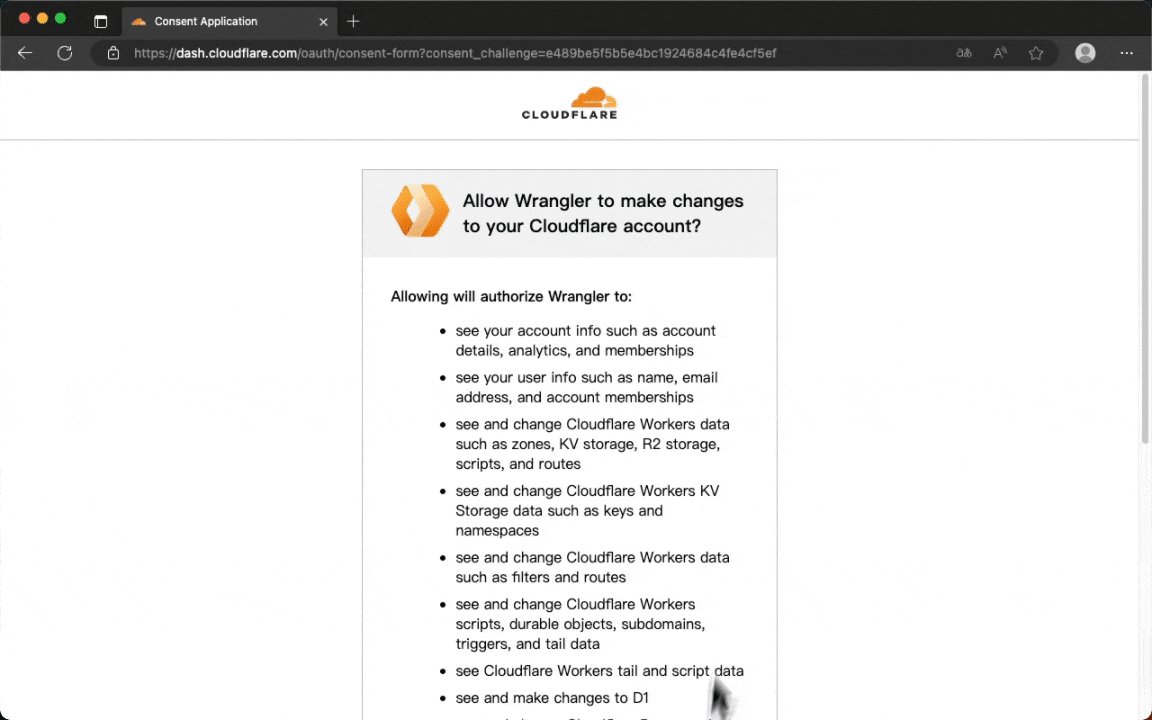
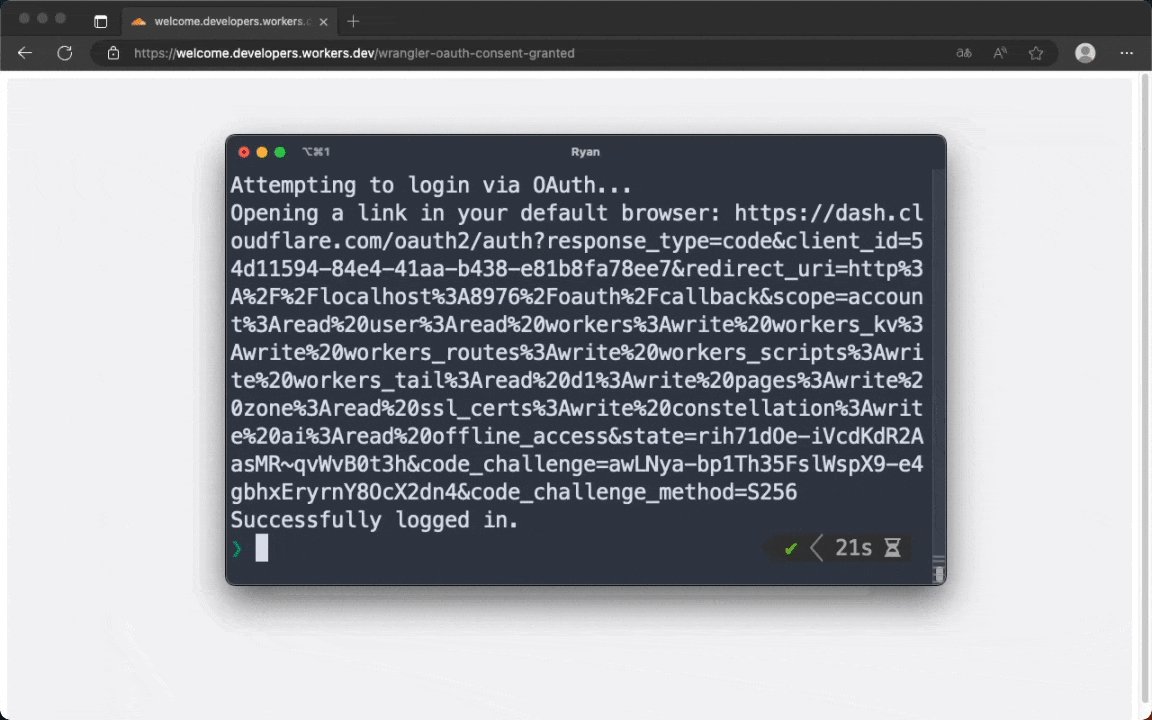
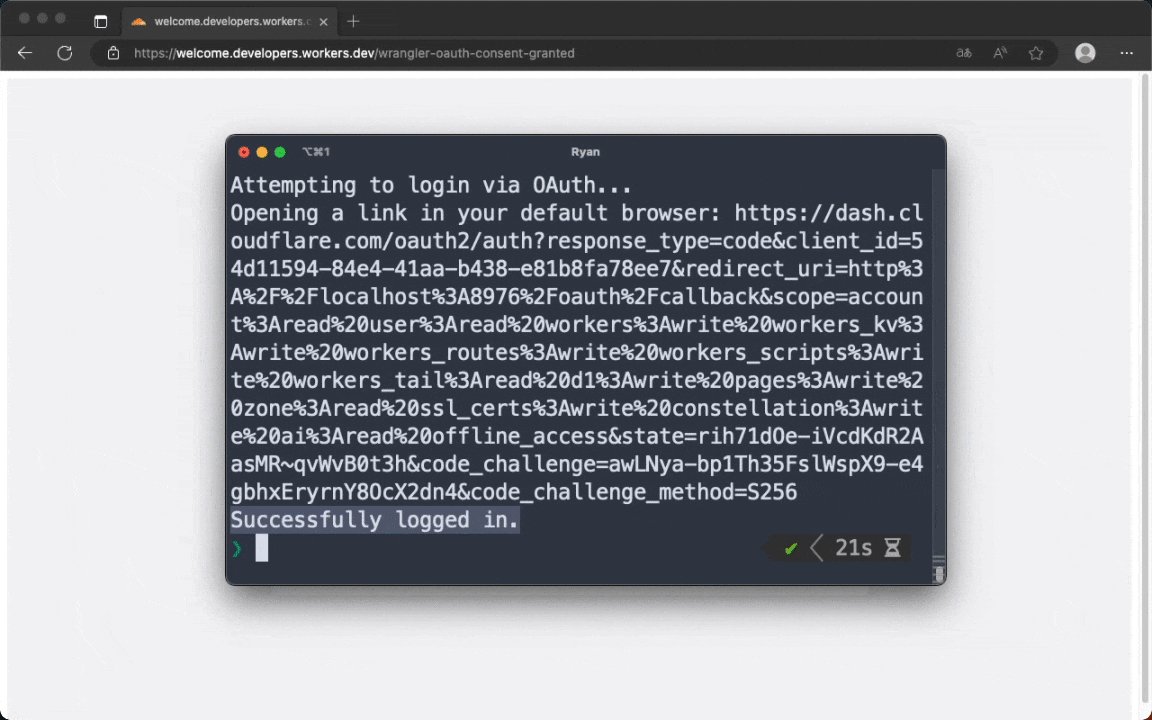
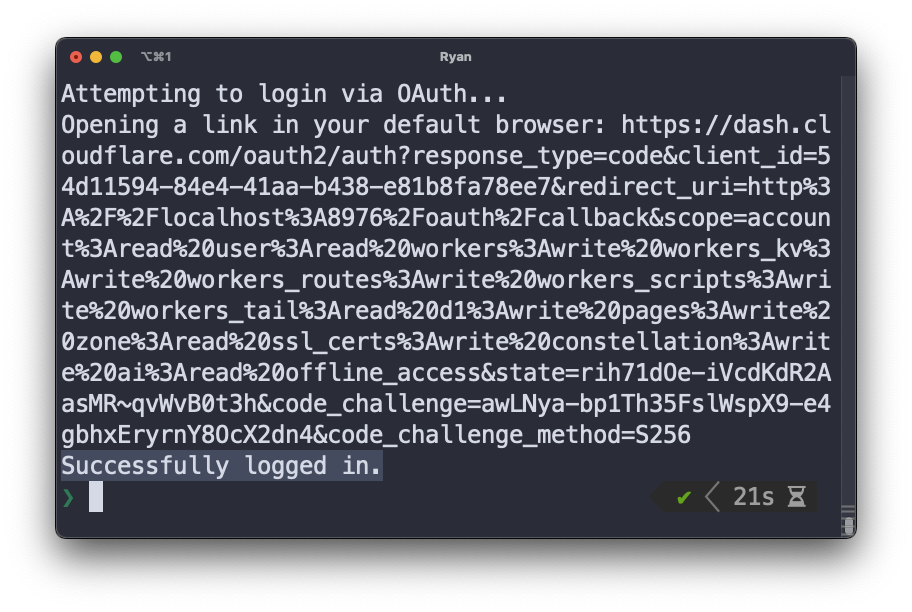
執行指令後,會打開瀏覽器前往授權的網址,或者你也可以透過終端機上出現網址,來進行授權。

授權成功後就可以關閉瀏覽器,終端機也會提示「Successfully logged in.」表示登入授權完成。

接著我們需要在專案內,建立 Wrangler CLI 的設定檔 wrangler.toml,這個設定檔案將會影響部署的結果與設定。
name = "ithome2023-nuxt-app"
main = "./.output/server/index.mjs"
workers_dev = true
compatibility_date = "2023-10-13"
[site]
bucket = ".output/public"
[vars]
DATABASE_URL = "postgres://<username>:<password>@<host>"
wrangler.toml 用來建立 Workers 的設定,包含了以下:
[site] 下會設定一個 bucket 選項,我們需要指定打包出來的靜態資源目錄 .output/public。
[vars] 下可以用來添加 Worker 執行時所使用的環境變數,如果你的專案下有透過 .env 或其他方式設定網站中的環境變數,你可以在 wrangler.toml 中的進行添加。
更多詳細的設定可以參考 Cloudflare Docs - Workers Sites configuration。
當我們設置好 wrangler.toml 檔案後,就可以執行下列指令,使用 wrangler 來進行本地的測試。
wrangler dev
如果你尚未建立 wrangler.toml 檔案,你也可以使用打包後終端機所提示的指令來進行本地測試。
wrangler dev .output/server/index.mjs --site .output/public --local
當我們將 Nuxt 3 專案打包後,也完成了 wrangler.toml 檔案的建立與本地測試,就可以準備將網站部署至 Cloudflare Workers。
部署的方式也非常簡單,只要你遵循著上面介紹的步驟,接下來只要再執行下列指令,就可以將網站部署至 Cloudflare Workers。
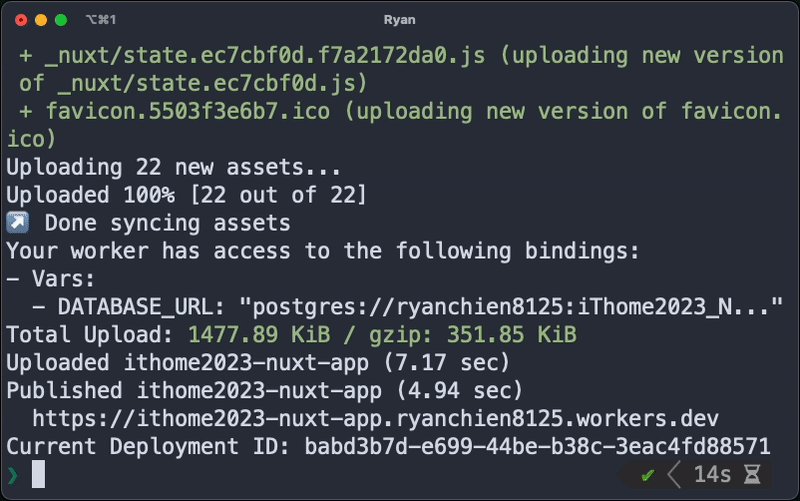
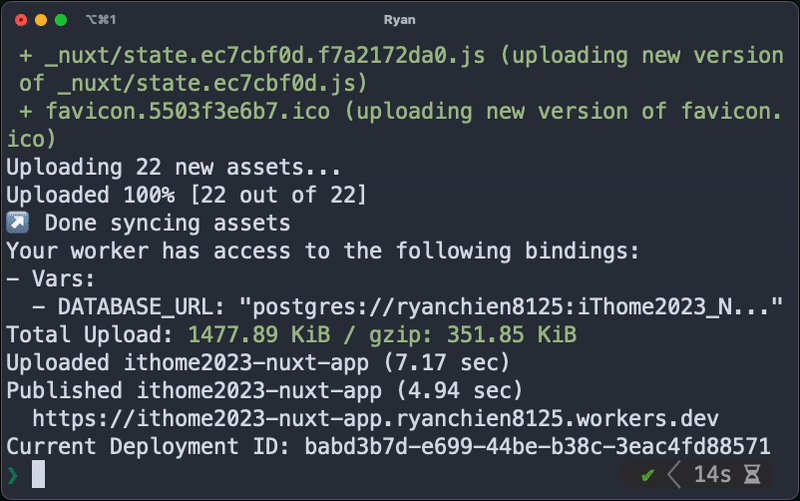
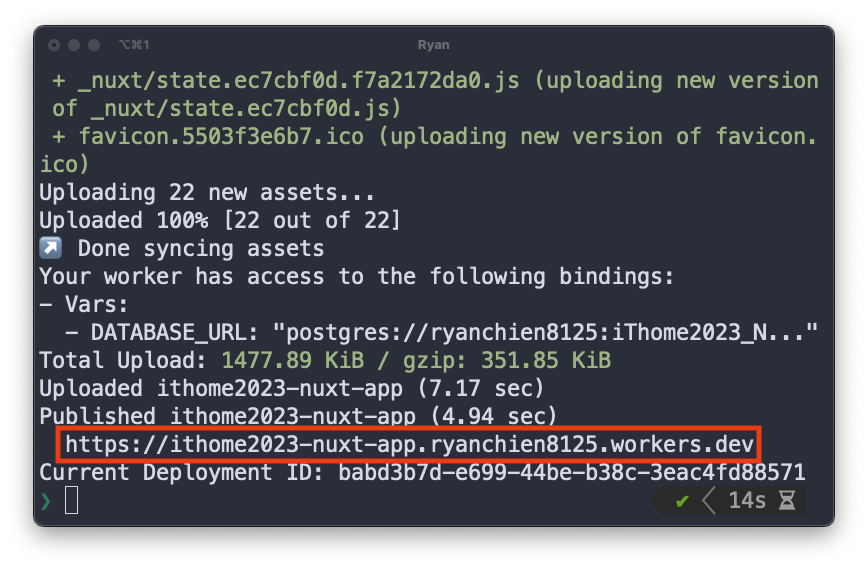
wrangler deploy

如果部署完成,終端機將會提示所部署的 Workers 名稱與可以進行測試的網址:https://ithome2023-nuxt-app.ryanchien8125.workers.dev/

至此,我們就完成了 Nuxt 3 網站的部署,如果網站有新版本更新,你可以重新打包再次執行部署的步驟來更新 Cloudflare Workers 上的網站版本,當然這些步驟你也可以透過 GitHub Actions 或 Gitlab Pipeline 等 CI/CD 流程,來建構自動化的部署流程。
得益於 Nuxt 3 全新的伺服器引擎 Nitro,我們可以使用 Node.js 環境來執行,也可以將網站部署到許多不同雲端運算環境之中,與傳統的伺服器或雲端服務相比,無伺服器 (Serverless) 運算具有諸多優勢,它提供了更大的可擴展性、更大的靈活性以及更快的發佈時間,我們也無需擔心購買、佈建和管理後端伺服器的事宜,當然無伺服器運算並不是靈丹妙藥,你還是得依據業務需求來選購適合的正式環境。
範例程式碼
參考資料

請問一下,部署到github pages,應該也可以?
如果是產生靜態網頁或純客戶端選染,是可以的,沒有問題。
只是有個地方比較需要注意,GitHub 使用的 Jekyll 作為靜態頁面產生工具,會忽略底線 _ 開頭的目錄或檔案名稱。
所以需要額外設定 Nuxt Config 來重新命名打包出來的靜態資源目錄 (e.g. _nuxt),或透過一些工具來協助轉換靜態資源的目錄與檔案名稱。
您知道的也細了吧...我一直不知道這些地方有差別
謝謝您!